728x90

Vercel이란?
Vercel은 Next.js 개발 팀에서 만든 프론트엔드 배포 플랫폼
빌드와 배포 그리고 호스팅을 해주는 서비를 제공합니다.
가정
1. 일단 사전 조건으로는 github에 배포할 레포지토리고 존재한다는 가정으로 시작한다.
2. 로컬에서 npm run build를 할 때 정상적으로 build 폴더가 생겼다는 가정에서 시작한다.
Package.json 에서 Vercel 에서 배포하기 위해 필요한 Script 추가
그리고 거기에는 vercel을 사용하기 위한 필수적인 설정을 해야 한다.(build, start)를 고정으로 해야 함.
"scripts": {
"dev": "next dev",
"build" : "next build",
"start" : "next start"
},
Vercel 가입
필자는 github 아이디로 로그인해서 진행함.
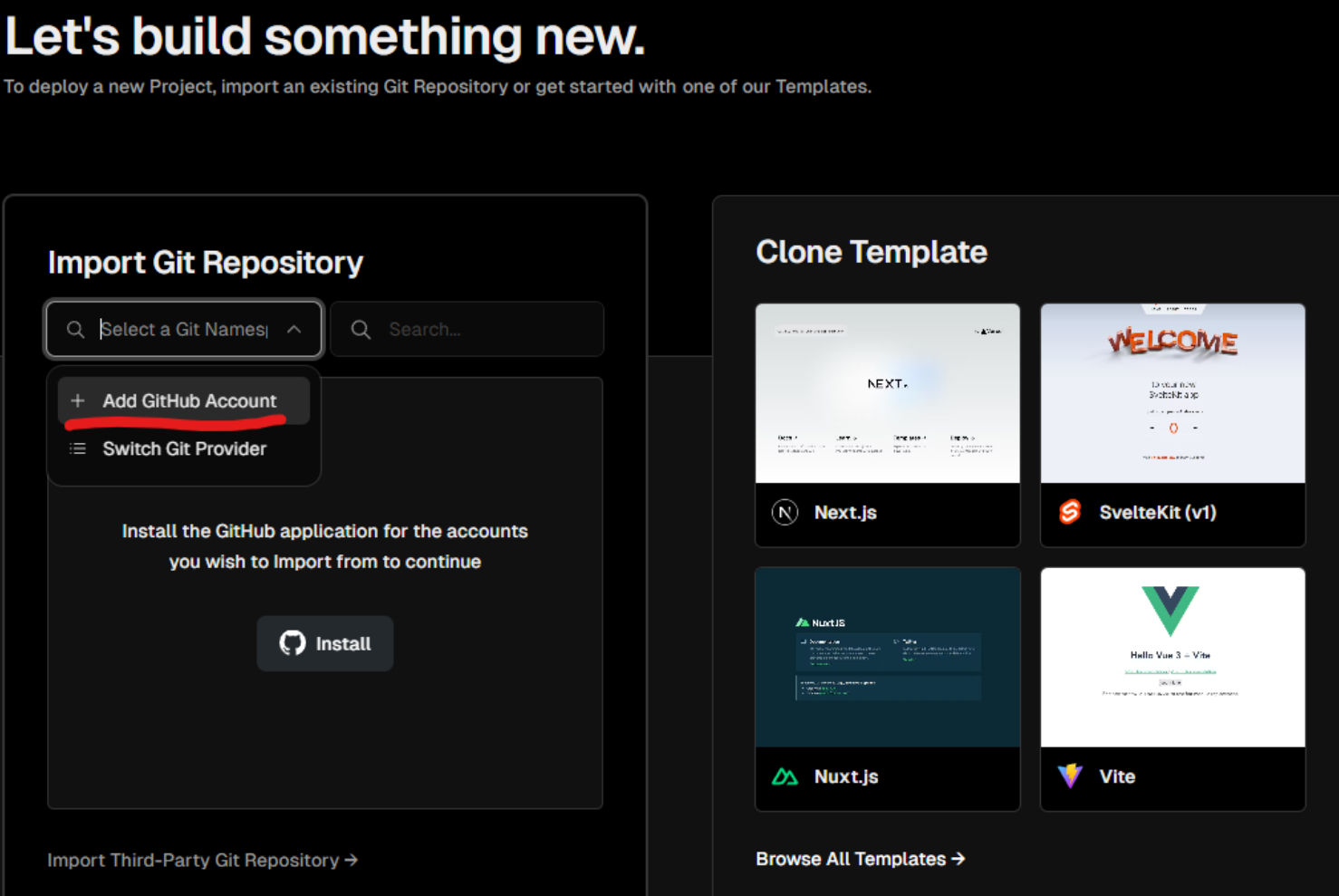
Vercel 프로젝트 불러오기

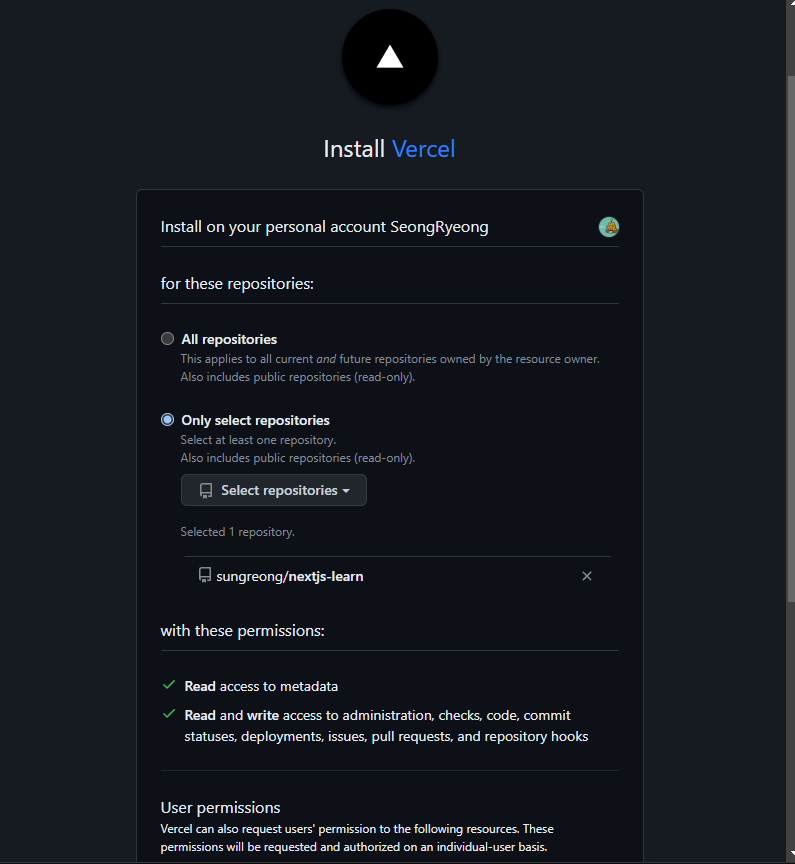
깃헙 설정하고 자기가 원하는 레포지토리 선택하기

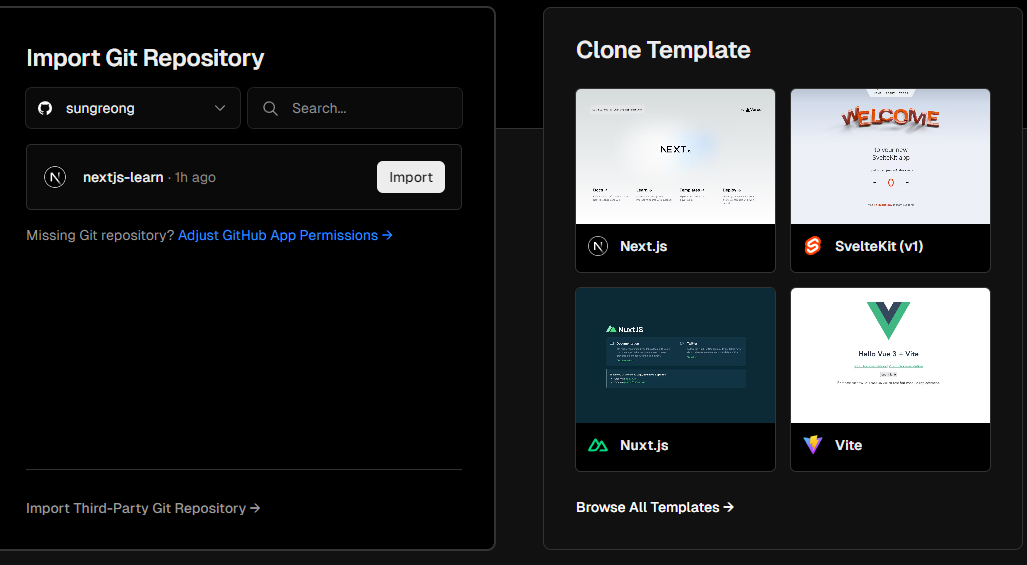
레포지토리 설정 후 화면
필자는 nextjs-learn이라는 레포지토리를 올리기로 함

Import 클릭해서 추가적으로 진행하기

Depoly 버튼 클릭하기

Deploy 실패한 경우
deploy가 실패할 경우 에러가 표시되는데, 다시 수정해서 git push하면 알아서 다시 수정해서 build하고 deploy 해준다.
결과 화면
'개발' 카테고리의 다른 글
| 쿠버네티스 아이콘 모음집 [이미지 공유] (5) | 2025.05.14 |
|---|---|
| Nginx 알아보기 (AI 모델 서빙 관점) (3) | 2024.09.18 |
| React) Nomad 실전형 리액트 훅(Custom) 내용 정리해보기 (2) | 2024.03.16 |