2024. 1. 12. 21:08ㆍ꿀팁 분석 환경 설정/Obsidian
|
|
obsidian을 사용할 때 각 Header 별로 위에서 아래로 쭉 내려서 봐야하는데, 이걸 좀 더 구조화해서 쉽게 볼 수 있게 dataviewjs로 하는 방법을 공유한다.
기본적으로 obsidian을 markdown을 이용해서 만드는 것이라서 쉽게 만들 수는 있지만, 위에서 아래로 쭉 내려오는 형태로 작성하게 된다.

물론 이렇게 해도 개요 기능을 통해 쉽게 전체적인 윤곽은 확인할 수 있지만, 전체적으로 한눈에 보기가 어렵다는 생각이 들었다

그래서 보통 저런 구조를 만들 때 테이블형태로 만들게 되는데, 그러한 테이블 구조에서 현재 Make.md 플러그인에서는 url을 정리해서 보여주는 기능이 없다.

위에 보면 Link라는 기능이 있지만 저 기능은 다른 문서를 참고할 때 쓰는 기능이다.
(아직 초보자라 잘 모를 수 있으니, 혹시 Table에서 링크를 할 수 있는 방법을 알면 공유부탁드립니다.
물론 기존 테이블을 이용하면 다음과 같이 입력해서 만들 수는 있다.
| Header 1 | Header 2 | Header 3 | |
| -------- | -------- | -------- | ------------------------- |
| Item 1 | Item 2 | Item 3 | 1. [naver](http:naver.com) <br>2. [google](http:google.com)|
| Item 4 | Item 5 | Item 6 | |
하지만 다들 이렇게 해서 만들고 싶지는 않을 것 같고 그러다 보니 찾게된 방법이 dataviewjs를 사용해서 하는 방법이다.
아직 dataview를 잘 모르지만, 결국 하고자 하는 것은 특정 노트들의 특정 값들을 가지고 와서 하나의 형태로 보여주는 것이라고 생각한다.
그래서 dataview plugin을 통해서 진행하였고 여기서도 dataviewjs로 note의 content을 가지고 와서 정리하는 방법으로 진행했다.
Dataview Plugin에서 dataviewjs를 활성화시키면 된다.

그래서 아래 코드는 다음과 같다.
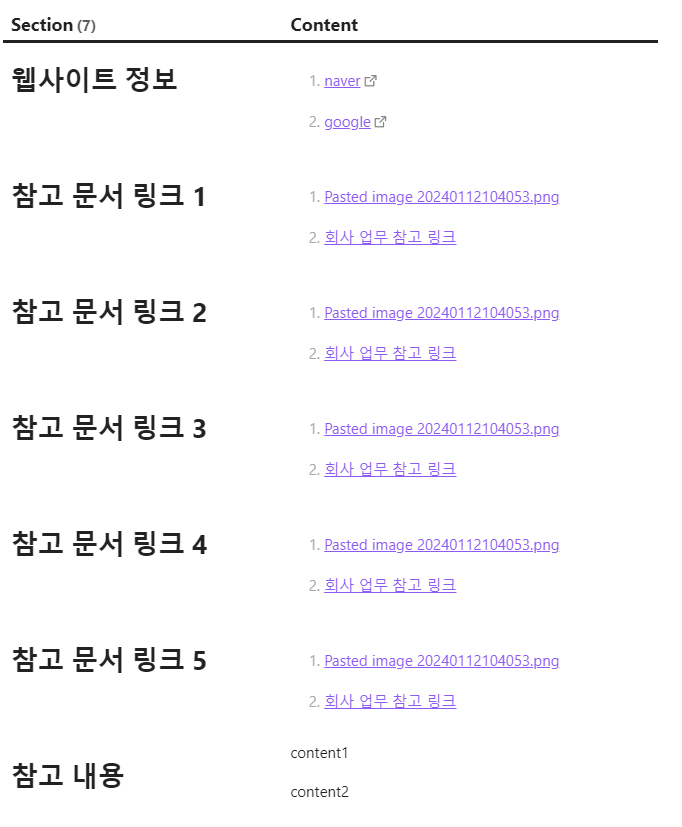
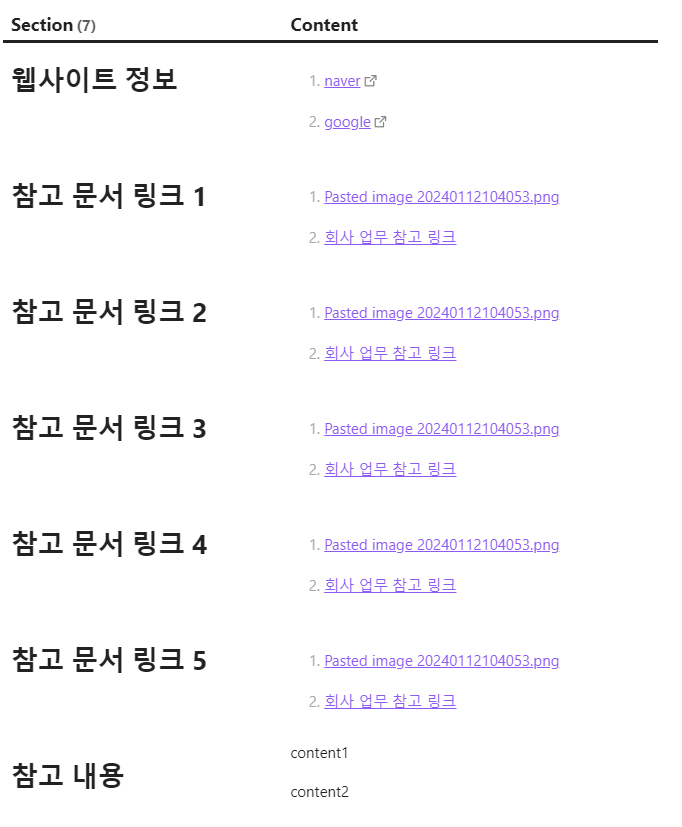
현재 페이지를 찾고, 그 페이지내에서 #를 기준으로 데이터를 분리한 다음에 그 데이터를 content로 정의하고
header를 section으로 하고 그 안에 내용을 Content 로 만들었다.
물론 해당 코드로 인해서 다른 문서 내용들이 꼬이는 경우가 있으니, 그것들을 참고해서 잘 수정해주시면 될 것 같다.
```dataviewjs
// Define an async function to load the current page content and return it.
async function loadCurrentPageContent() {
const currentPage = dv.current();
const filePath = currentPage.file.path; // Load the file content asynchronously.
const content = await dv.io.load(filePath);
// Process the content if necessary, here we simply return it.
return content; }
// Execute the async function and then display the result in a table.
loadCurrentPageContent().then(content => {
// Split the content by lines and create a table with each line in a separate row.
const sections = content.split('\n').reduce((acc, line, index, lines) => {
if (line.startsWith('#')) { acc.push({ header: line, content: '' }); } else if (acc.length > 0) { acc[acc.length - 1].content += line + '\n'; } return acc; }, []);
dv.table(['Section', 'Content'], sections.map(s => [s.header, s.content]));
});
```

이런 식으로 아까보다는 좀 더 쉽게 구조화해서 볼 수 있다


obsidian을 잘 사용하는 것이 아직까지는 구조화하고 정리하는 것이 어렵지만, 이런 식으로 관련 내용을 정리하는 방법 공유드립니다.
'꿀팁 분석 환경 설정 > Obsidian' 카테고리의 다른 글
| [Obsidian] imgur plugin을 통한 이미지 중앙 배치 및 사이즈 조정하는 방법 (0) | 2024.03.13 |
|---|---|
| [Obsidian] DataViewJS를 활용한 D-Day 만들기 (0) | 2024.01.24 |
| Windows) Obsidian에서 Pandoc Plugin을 사용하여 문서(doc,pdf,etc)로 만들어 보기 (0) | 2023.12.23 |