2023. 3. 3. 22:15ㆍ개발/Node.js
Chapter
2023.03.03 - [개발/MongoDB] - MongoDB) 계정 만들고 db 생성하고 CRUD 해보기
2023.03.03 - [개발/Node.js] - Node.js) 설치부터 REST API 만들어보기
2023.03.04 - [개발/Node.js] - Node.js) 비동기 프로그래밍 (Asynchronous Programming) 공부해보기
2023.03.04 - [개발/Node.js] - Node.js) MongoDB 접속 후 DB 다루기
참고
해당 내용은 강의를 기반으로 작성하였습니다.
강의를 들으면 더욱 상세한 내용을 얻으실 수 있으니, 강의를 듣기를 권장합니다.
https://www.inflearn.com/course/%EB%AA%BD%EA%B3%A0%EB%94%94%EB%B9%84-%EA%B8%B0%EC%B4%88-%EC%8B%A4%EB%AC%B4/dashboard
Node.js는 Web 서버도 아니며, Ralis나 Django와 같은 Web 프레임 워크도 아니다. JavaScript 실행 환경일 뿐
Node.js는 크롬 브라우저에 V8 즉, JavaScript 런타임

Node.js 사용 이유
일단 설치하라고 해서 하는데 이유를 알아보면 서버를 사용하는 사람이 사용하는 이유가 다음과 같다.
- 자바스크립트를 동일하게 사용해서 서버단 로직을 처리할 수 있다는 게 가장 큰 장점!
새로운 언어를 습득하지 않고도 자바스크립트를 활용해 서버기술을 빨리 개발/응용할 수 있습니다. - 개발이 빠르고 쉽다. 서버 설치부터 화면 띄우는 것까지 금방 처리 됩니다.
- Non-blocking I/O와 단일 스레드 이벤트 루프를 통한 높은 처리 성능
- 로컬에서 서버만 켜봐도 얼마나 가볍게 돌아가는지 알 수 있다.
- 이벤트 기반 비동기방식이라 서버 무리가 적다.
Node.js application

Node.js는 다양한 애플리케이션에 사용됩니다. Node.js가 좋은 선택인 몇 가지 인기 있는 사용 사례를 살펴보겠습니다.
- 실시간 채팅 - 단일 스레드 비동기 특성으로 인해 Node.js는 실시간 통신 처리에 매우 적합합니다. 쉽게 확장할 수 있으며 챗봇 구축에 자주 사용됩니다. Node.js는 또한 다자간 채팅 및 푸시 알림과 같은 추가 채팅 기능을 간단하게 구축할 수 있도록 합니다.
- 사물 인터넷 - IoT 응용 프로그램은 일반적으로 많은 수의 요청에 쌓일 수 있는 작은 데이터 청크를 보내는 경우가 많기 때문에 일반적으로 여러 센서로 구성됩니다. Node.js는 이러한 동시 요청을 빠르게 처리할 수 있으므로 좋은 선택입니다.
- 데이터 스트리밍 —Netflix와 같은 회사는 스트리밍 목적으로 Node.js를 사용합니다. 이는 Node.js가 기본 스트리밍 API를 제공하는 것 외에도 Node.js가 가볍고 빠르기 때문입니다. 이러한 스트림을 통해 사용자는 요청을 서로 연결하여 데이터를 최종 목적지로 직접 스트리밍 할 수 있습니다.
- 복잡한 단일 페이지 애플리케이션(SPA) - SPA에서는 전체 애플리케이션이 단일 페이지에 로드됩니다. 이는 일반적으로 특정 구성 요소에 대해 백그라운드에서 몇 가지 요청이 있음을 의미합니다. Node.js의 이벤트 루프는 비차단 방식으로 요청을 처리하므로 여기에서 구출됩니다.
- REST API 기반 애플리케이션 —JavaScript는 사이트의 프런트엔드와 백엔드 모두에서 사용됩니다. 따라서 서버는 Node.js를 사용하는 REST API를 통해 프런트엔드와 쉽게 통신할 수 있습니다. Node.js는 또한 Express.js 및 Koa와 같은 패키지를 제공하여 웹 애플리케이션을 더욱 쉽게 구축할 수 있습니다.
Node.js는 프로그래밍 언어인가요?
- 아니요.
Node.js는 프로그래밍 언어가 아닙니다. 오히려 브라우저 외부에서 JavaScript를 실행하는 데 사용되는 런타임 환경입니다.
Node.js도 프레임워크(소프트웨어 애플리케이션 개발을 위한 플랫폼)가 아닙니다.
Node.js 런타임은 프로그래밍 언어(이 경우 JavaScript) 위에 구축되며 프레임워크 자체를 실행하는 데 도움이 됩니다.
요약하자면 Node.js는 프로그래밍 언어도 프레임워크도 아닙니다. 그들을 위한 환경입니다.
좀 찾아보니 파이썬과 많이 비교되는 것 같은데... 흐음 일단 알아두면 좋을 것 같아 계속해보는 걸로...
NPM이란?
NPM은 Node.js의 패키지 생태계입니다. 100만 개 이상의 패키지가 있고 성장하고 있는 전 세계 모든 오픈 소스 라이브러리 중 가장 큰 생태계입니다. NPM은 무료로 사용할 수 있으며 수천 명의 오픈 소스 개발자가 매일 기여합니다.
npm install <package-name>네, 정말 쉽습니다! 한 번에 여러 패키지를 설치할 수도 있습니다.
npm install <pkg-1> <pkg-2> <pkg-3>Node.js 설치
사이트 들어가서 os에 맞는 것 설치하기
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
그냥 일단 시키는 대로 쭉 예 누르면서 설치...
필요한 툴도 일단 필요해보니 다 설치...(이거 하니 오래 걸림)
설치 여부 확인
node -v
npm -v
v18.14.2
9.5.0
C:\Users\srlee>node
# Welcome to Node.js v18.14.2.
# Type ".help" for more information.
> 1+1
# 2
> function sum(a,b) {return a+b}
# undefined
> sum(3,1)
# 4NPM 사용
- 처음부터 개발하는 것이 아님
- 수만 개의 모듈이 있음.
npm
Bring the best of open source to you, your team, and your company Relied upon by more than 17 million developers worldwide, npm is committed to making JavaScript development elegant, productive, and safe. The free npm Registry has become the center of Java
www.npmjs.com
https://www.npmjs.com/package/express
express
Fast, unopinionated, minimalist web framework. Latest version: 4.18.2, last published: 5 months ago. Start using express in your project by running `npm i express`. There are 68818 other projects in the npm registry using express.
www.npmjs.com

visual studio에서 node.js 사용하기
test.js을 만들고 터미널에 실행하기
console.log("hello node js!")
function sum(a, b) {
return a + b
}
let result = sum(10, 15)
console.log(result)nodel test.js
express 패키지 설치해 보기
파이썬처럼 그냥 설치하려고 하면 안 된다.
바로 package.json이 없기 때문이다.
npm install express새로운 프로젝트인 경우 npm을 초기화하는 작업을 먼저 해줘야 한다고 한다.
npm init이름치고 막 하면 이렇게 된다
{
"name": "numgodb_tutorial",
"version": "1.0.0",
"description": "test",
"main": "test.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}이걸 좀 변경하면 다음과 같이 할 수 있고, 바뀐 것은 처음 시작 시 test.js을 먼저 해라라는 것을 추가했다.
{
"name": "numgodb_tutorial",
"version": "1.0.0",
"description": "test",
"main": "test.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start" : "npm test.js"
},
"author": "",
"license": "ISC"
}npm run start> numgodb_tutorial@1.0.0 start
> node test.js
hello node js!
25
경로나 이름 문제가 있어서 폴더를 옮기고 실행
# C:\Users\srlee\Desktop\mongodb>npm i express
added 28 packages, removed 24 packages, changed 33 packages, and audited 62 packages in 1s
7 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities이걸 실행하면 package-lock.json에 패키지들이 다 나타나는 듯함.

server.js을 만들고 package.json을 수정해 준다.
const express = require("express");
const app = express();
app.get("/", function (req, res) {
return res.send("hello world")
})
app.listen(3000, function () {
console.log("server listening on port 3000")
})
{
"name": "numgodb_tutorial",
"version": "1.0.0",
"description": "test",
"main": "test.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node server.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.18.2"
}
}npm run start

수정하면 바로바로 작업하려면 패키지 하나 추가 필요
D는 개발용이라는 뜻
npm i -D nodemonhttps://www.npmjs.com/package/nodemon
nodemon
Simple monitor script for use during development of a Node.js app.. Latest version: 2.0.21, last published: 20 hours ago. Start using nodemon in your project by running `npm i nodemon`. There are 4347 other projects in the npm registry using nodemon.
www.npmjs.com
dev를 추가해 주기
변화할 때마다 감지해서 실행해 주기
{
"name": "numgodb_tutorial",
"version": "1.0.0",
"description": "test",
"main": "test.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node server.js",
"dev": "nodemon server.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.18.2"
},
"devDependencies": {
"nodemon": "^2.0.21"
}
}npm run dev바로바로 반영되는 것 확인함.
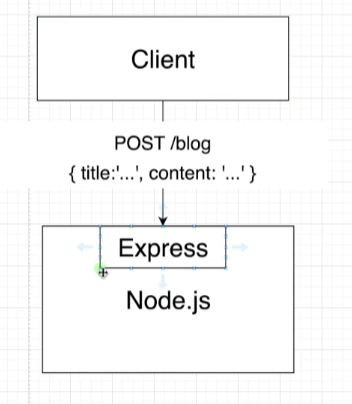
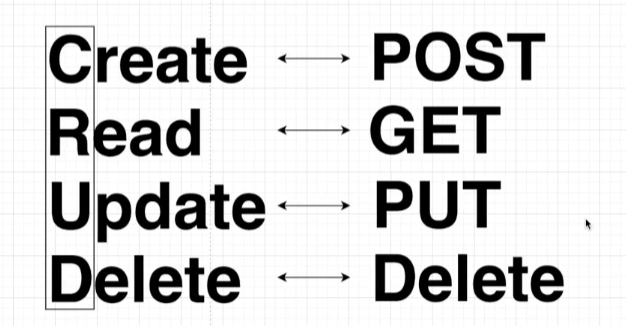
REST API
Express로 요청을 보냄

method가 있음
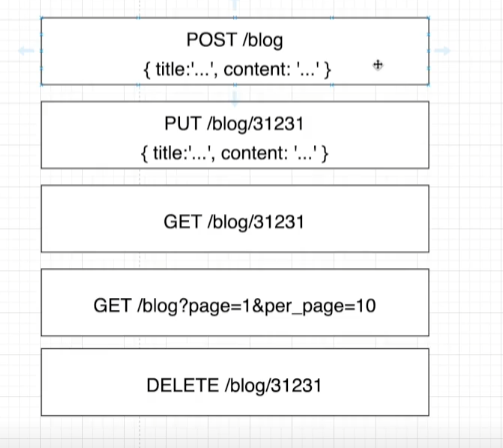
endpoint가 있음

default는 GET임
url로는 GET으로만 가능함.
PUT은 수정 (unique key를 변경)
GET은 조회
? 는 데이터를 보내는 것 - 특정 페이지의 10번째 페이지 가져오라는 뜻

Postman 설치
RESTAPI post 테스트를 하기 위해서 필요하다고 함.
여기서는 get 뿐만 아니라 다른 것도 할 수 있음.
https://www.postman.com/downloads/
Download Postman | Get Started for Free
Try Postman for free! Join 25 million developers who rely on Postman, the collaboration platform for API development. Create better APIs—faster.
www.postman.com

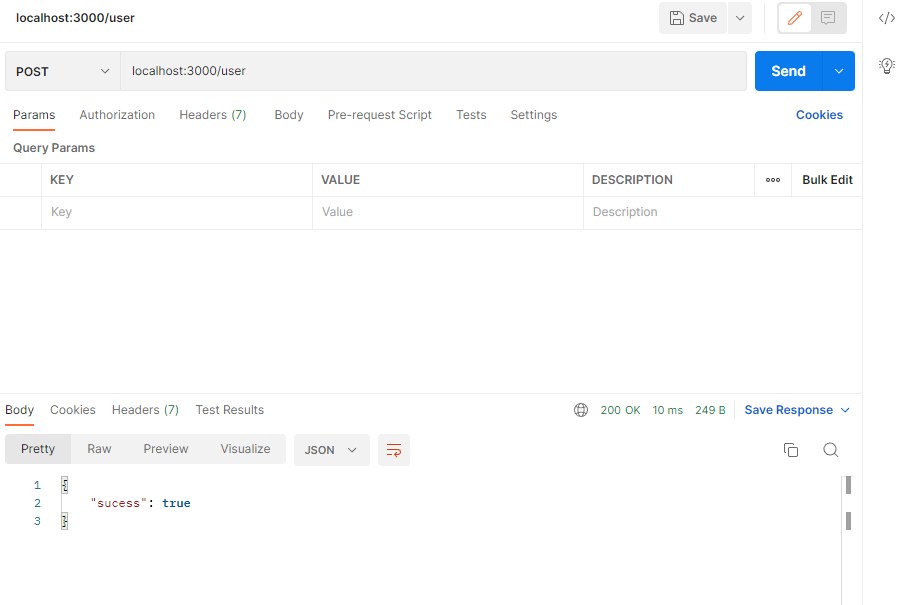
post
app.post("/user", function (req, res) {
users.push({ name: "srlee", age: 30 })
return res.send({ sucess: true })
})
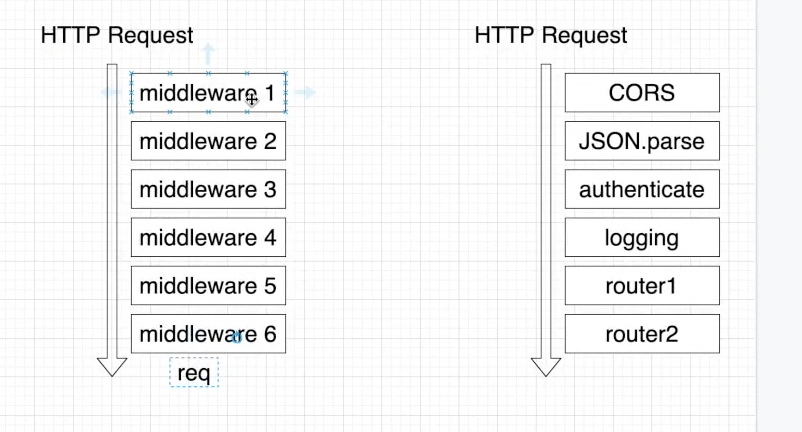
추가적으로 해야 하는 것은 parsing을 해줘야 함.
middle ware는 함수 같은 것이 통과해서 우리가 원하는 값으로 바꿀 수 있음.
전처리 같은 개념인 것 같음.

여기서는 json 형식으로 바꿔주는 것이 필요함.
app.use(express.json())
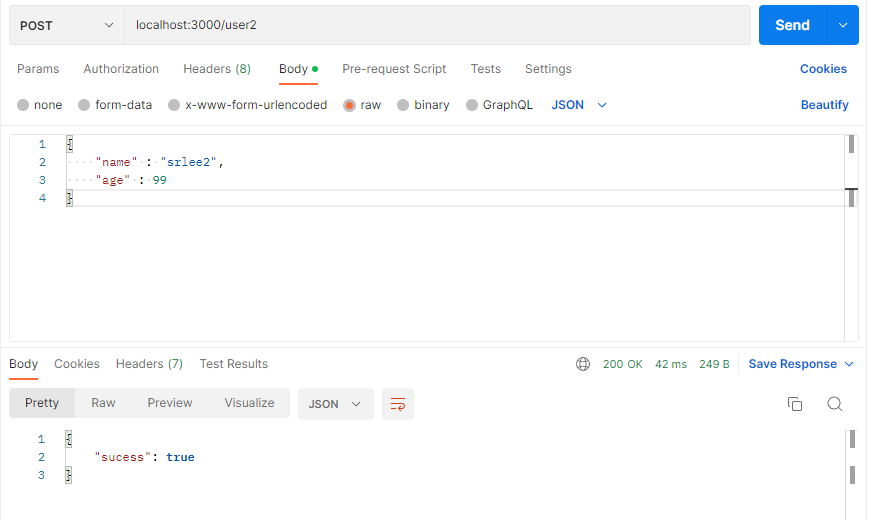
app.post("/user2", function (req, res) {
console.log(req.body)
users.push({ name: req.body.name, age: req.body.age })
return res.send({ sucess: true })
})

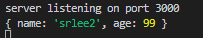
로그에 이렇게 호출되는 것을 확인할 수 있다.
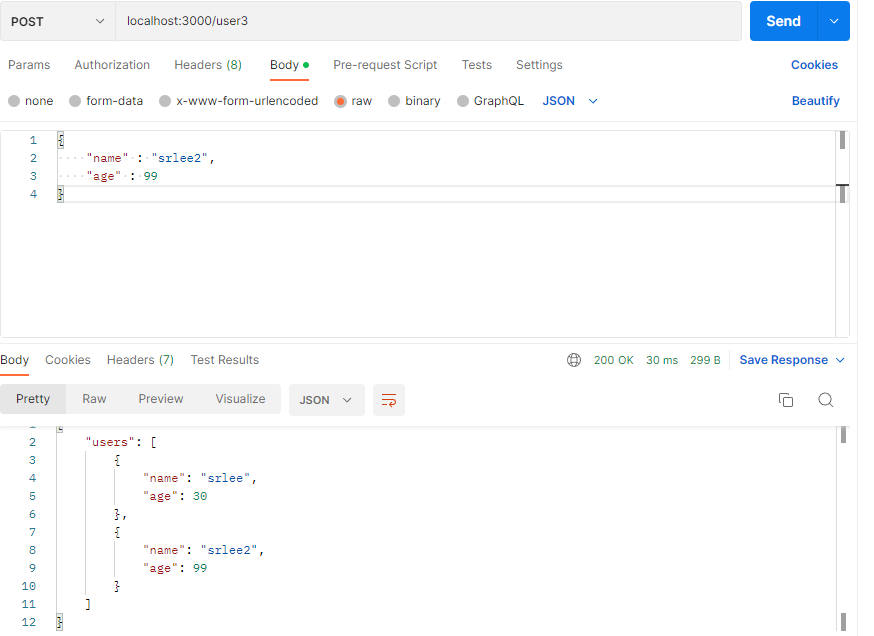
app.post("/user3", function (req, res) {
console.log(req.body)
users.push({ name: req.body.name, age: req.body.age })
return res.send({ users: users })
})

이런 식으로 바뀌는 것을 확인할 수 있다.
server.js 코드
const express = require("express");
const app = express();
const users = [{ name: "srlee", age: 30 }]
app.use(express.json())
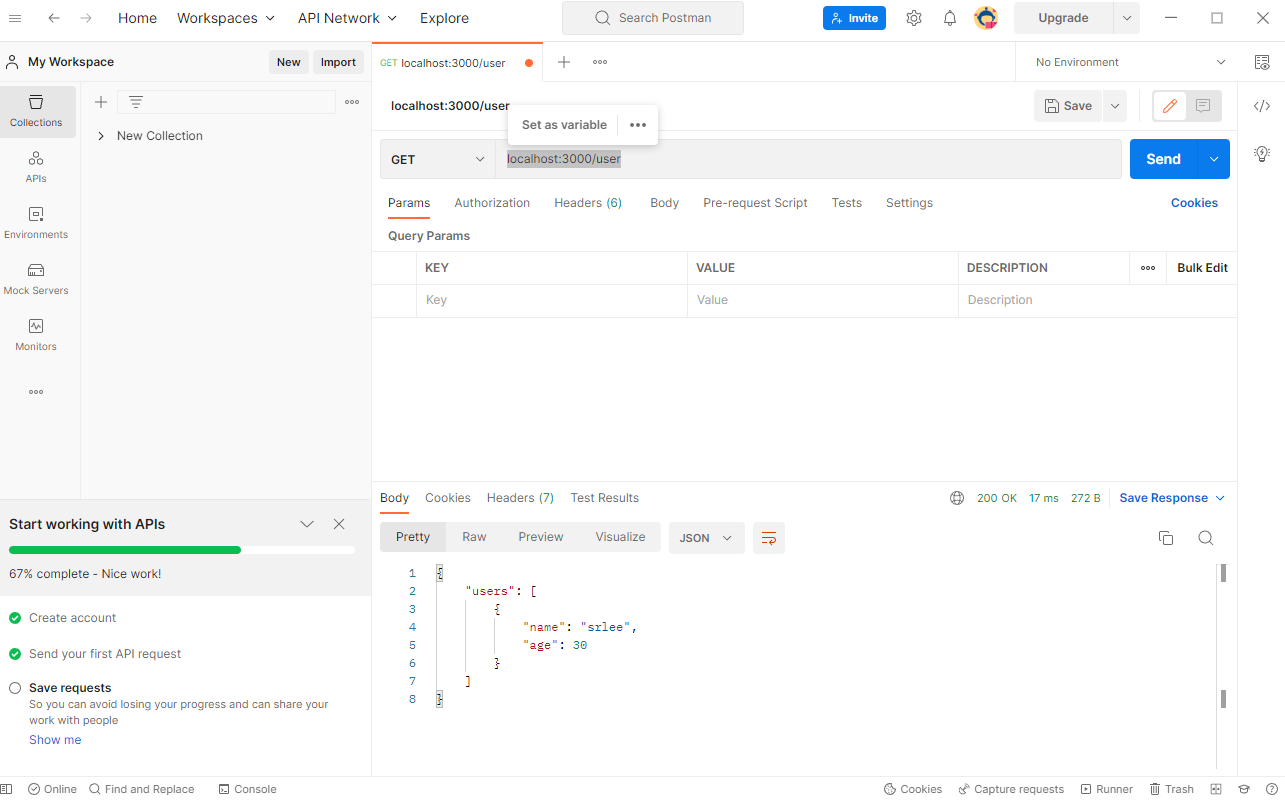
app.get("/user", function (req, res) {
return res.send({ users: users })
})
app.post("/user", function (req, res) {
users.push({ name: "srlee", age: 30 })
return res.send({ sucess: true })
})
app.post("/user2", function (req, res) {
console.log(req.body)
users.push({ name: req.body.name, age: req.body.age })
return res.send({ sucess: true })
})
app.post("/user3", function (req, res) {
console.log(req.body)
users.push({ name: req.body.name, age: req.body.age })
return res.send({ users: users })
})
app.listen(3000, function () {
console.log("server listening on port 3000")
})
간단하게 node.js 와 restapi 만드는 것을 배웠다.
참고
[Node.JS] Node.JS를 서버로 사용하는 이유
Node.js는 자바스크립트 실행기 이전 게시글에서도 말했다 싶이 Node.js는 크롬 브라우저에 V8 즉, JavaScript 런타임이다. 그런데 이 엔진을 왜 이토록 Server 프로그래밍에 사용되는 이유가 무엇일까?
tried.tistory.com
https://5takoo.tistory.com/231
NodeJS vs Python: 비교하기
응용 프로그램의 서버 측 또는 백엔드는 프로젝트의 백본이며 클라이언트 측에서 실행됩니다. 프론트엔드가 아무리 예쁘고 반응성이 뛰어나더라도 애플리케이션을 지탱할 강력한 백엔드가 없
5takoo.tistory.com
github
'개발 > Node.js' 카테고리의 다른 글
| Node.js) MongoDB 접속 후 DB 다루기 (2) | 2023.03.04 |
|---|---|
| Node.js) 비동기 프로그래밍 (Asynchronous Programming) 공부해보기 (0) | 2023.03.04 |